Máy ảo Virtualbox Debian mất mạng khi mạng máy chính có thay đổi
service networking restart
service networking restart
npm install -g phantomjs Các lệnh khác ko work

Sorry you have no rights to view this entry!

Một số file mockup đã có sẵn được tổng hợp phục vụ cho việc dựng hình ảnh sản phẩm gửi khách hàng duyệt. Link trên server: \\192.168.1.224\InnocomFS\#Temp\Mockup Note: Nếu không truy cập được các bạn có thể nhờ anh Đức cấp quyền. Các bạn có cập nhật thêm những mẫu mockup . . . Read more

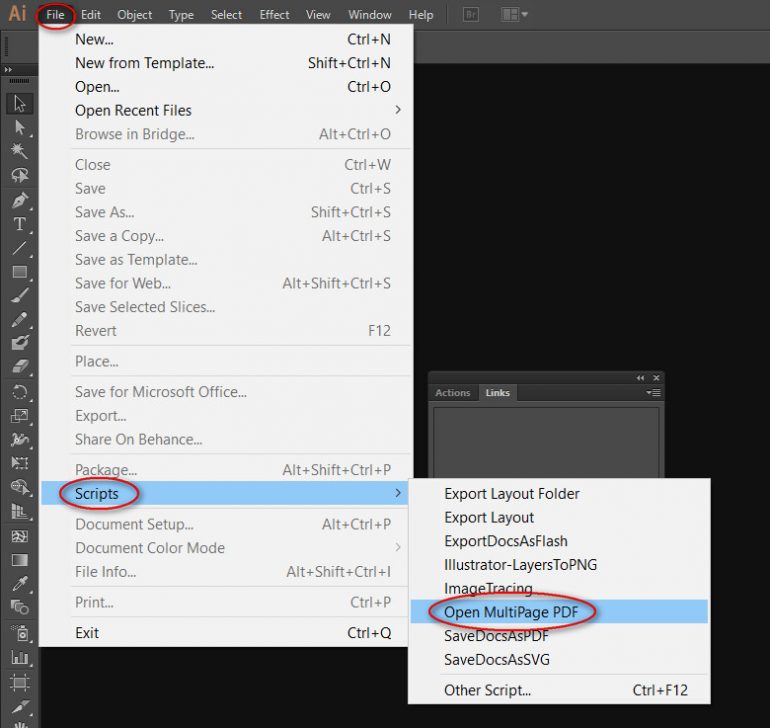
CÁC BƯỚC ĐỂ MỞ FILE DPF NHIỀU TRANG CÙNG LÚC 1.Tải về script OPEN MULTI-PAGE PDF 2.Cài đặt script OPEN MULTI-PAGE PDF Cài đặt script OPEN MULTI-PAGE PDF bạn chỉ cần giải nén, sau đó copy Open MultiPage PDF.jsx và dán vào thư mục Scripts trong Illustrator theo đường dẫn sau: C:\Program Files\Adobe\Adobe Illustrator . . . Read more
$(function () { Highcharts.setOptions({ lang: { decimalPoint: ‘.’, thousandsSep: ‘,’ } }); and in tooltip- formatter use like tooltip: { pointFormat: ‘<b>{point.x} :</b>’ + ‘Count: <b>{point.y:,.0f}</b>’, shared: true, useHTML: true }

Sorry you have no rights to view this entry!
Sorry you have no rights to view this entry!

Các mẫu banner quảng cáo hoặc banner website đẹp. Hình ảnh: Tải về theo link: https://drive.google.com/drive/folders/1VLfBeSn9pifKs0E4mhWj4LjP3WGMC4Jo?usp=sharing
Composer.json (adodb, dom parser & spreadsheet optional)